さて、パスで線トレースする方法ですが、
まずは下準備をします。

まず、原画をこんな風に色をつけてしまいます。
(チャンネルとかでやる方法もあるんですが、説明がめんどいので、また違う機会に…ww)
なぜ、こういうやり方をするのかというと、
トレースする時に原画が黒のままだと、線画わかりにくいとおもいますので…w
まぁ、色に関してはなんでもいいと思いますが、ある程度わかりやすい色のほうがいいと思います。
この状態で、原画の上にレイヤーを一枚作り、そのレイヤーにトレースしていきたいと思います。
とりあえず、パスでトレースするので、パスの使い方とかはある程度練習しておいてくださいw
わからない方は、「ツールの使い方」カテゴリにパスの基本的な使い方という項目があるので
そちらを一読してからお読み頂ければと思います。
では、始めていきます。

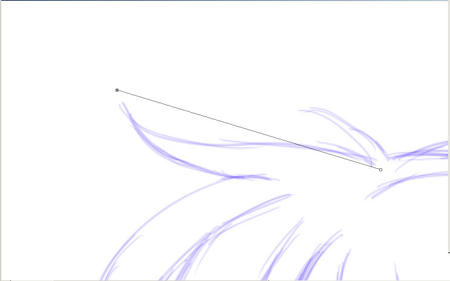
まず、こんな感じでパスで点を打ちます

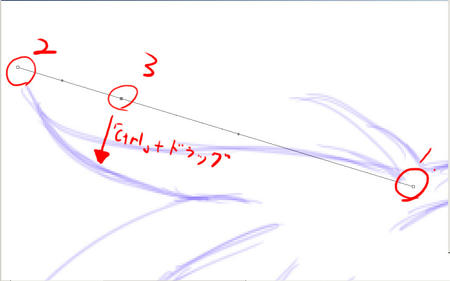
次に、こんな感じでポイントを追加し、「Ctrl」+ドラッグでポイントを移動します。
このときの注意点として、一番カーブのアールがきついところに点を打つと
比較的楽にパスでなぞれると思います。

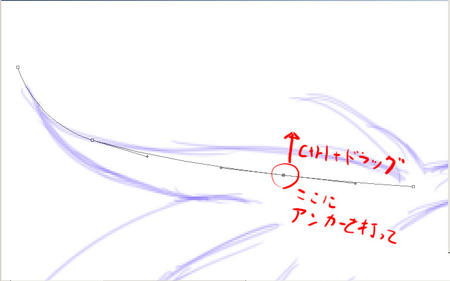
次にこんな感じでポイントを追加。
注意点は先ほどと同じです。

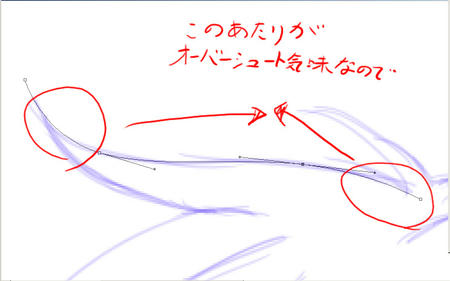
この状態で大まかにパスで線をおくことが出来ました。
ただ、丸の部分を見てもらうと、すこし線が外れてしまっています。
これを修正します。

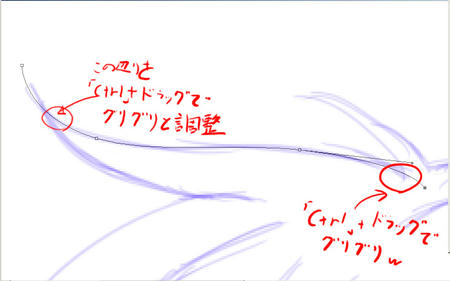
絵の通り、動かしたい箇所を「Ctrl」を押しながらドラッグしてください。
そうすると、微妙にパスのアールがきつくなったりします。
こうすることで、微妙な変化をつける事ができます。
アンカーポイントを引っ張って調整してもいいんですが、
そうすると他の曲線も変化してしまう事があるので、
個人的にはこの方法をお勧めしていますw

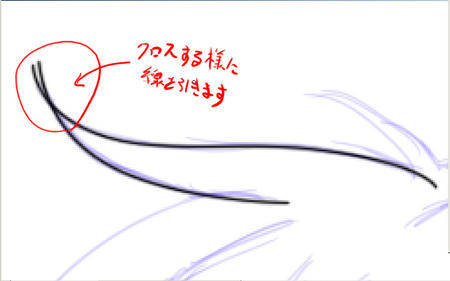
とりあえず、こんな感じで線を引いてみます。
また、少しPCは重たくなると思いますが、
線を引く毎にレイヤーを作った方がやりやすいと思います。
上のイラストの通り、少し線はクロスするような感じで引くといいと思います。

経験上、カーブの外側の線を残した方が上手いこといくように思います。
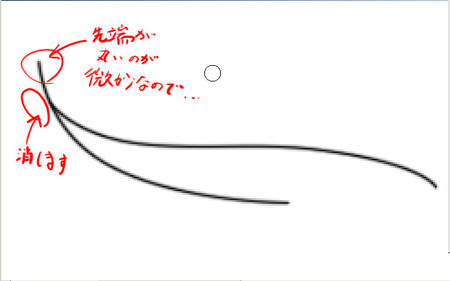
そして、ここがパスで線を引いた場合のデメリットなんですが、
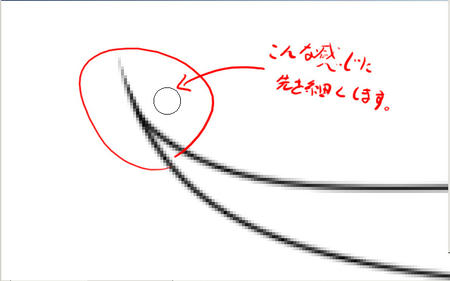
どうしても線の先がこんな感じで丸くなってしまいます。
(設定で変更できますが、それでもどうしても機械的になってしまいます)
そこで、

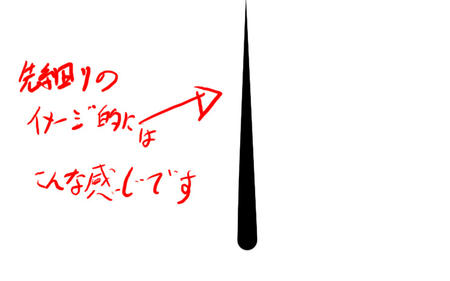
消しゴムでこんな感じに先端を細くします。
感覚的には、先端に行くにつれて、どんどんグラデーションがかかるような感覚で…w

まぁ、簡単なイメージですが、結構これが重要だったりしますw
某ソフトハウスではこれが出来ないと仕事をさせてくれなかったりしますからww
というわけで、先細りをすると、パス線でもそれなりに見えます。
この辺りは完成にも影響してきますので、ぜひとも覚えてもらえればと…w

というわけで、パスでのトレースが終了するとこんな感じになります。
先細り等の感じは拡大して見てもらえるとよくわかると思います。
あと、表情のトレースなんですが、
これはちょっと個人的なやり方なんであまりお勧めしませんが、
慣れれば無茶苦茶楽ですww

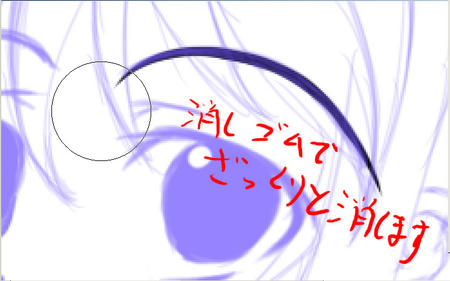
まず、大き目のブラシでざっくりと線をなぞります

そして、そのまままた大き目の消しゴムで線に沿って消すだけですw
ホント、やってる事は簡単なんで、一度お試しあれww
まぁ、慣れないと難しいと思いますがww

とりあえず、一連の作業が完了するとこんな感じになります。
まぁ、時間を描けずにキレイに仕上げたい場合はこの方法がホントお勧めです。
ということで、ここからやっと塗りに入っていけるわけですが、
線修正の大事さがわかってもらえたでしょうか…?
まぁ、線画がキレイな状態だと、塗る楽しみも出てくると思いますので…
では、パスで線を引く場合はこれで終了です。
PR
